织梦dedecms网站sitemap地图生成插件使用方法:
1、下载插件压缩包;
2、将压缩包内相应编码文件夹内的xml文件解压并上传到织梦模块管理里面安装
3、安装完成后在xml地图生成菜单里面生成相关地图文件即可。
生成的文件有三种,包括sitemap.xml、rss.xml以及baidumap.xml文件,都在根目录,自己根据需要在适当的地方添加链接即可。
网站地图是网站优化的必要工具,制作网站地图虽然不需要具体多大的技术能力,网络上也有很多的sitemap地图生成工具,但这些总归是不太方便的。今天就和大家介绍一款基于dedecms系统的网站地图插件,安装好之后,以后每天更新网站地图,只需要鼠标点一点,就能够快速一键更新,简直就是网站优化的必备神器。
下面直接上图吧,安装教程如下:
步骤一:
首先打开dedecms织梦后台,找到左侧的【模块】栏目,点击【上传新模块】,然后出现右边的界面,再点击选择文件,将我们下载下来的sitemap地图插件文件导入就可以了。sitemap地图插件在下面有附上下载地址,大家自行下载即可。
步骤二:
导入的时候要选择对应的字符集文件,这个就要查看你们当时建站安装的dedecms是gbk还是utf,是哪个就选择哪个安装即可。如果不清楚的也可以问我。
步骤三:
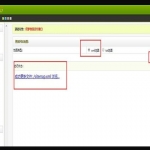
确定以上步骤之后点击打开,然后就出现了一下界面,选择文件,点击打开。
步骤四:
然后我们看到如下界面,点击确定。
步骤五:
到了这里就是最后一步了,点击安装即可。
步骤六:
安装完毕之后,我们就看到了在模块栏目下多了一个【xml生成】,这个就是我们已经安装成功的sitemap网站地图更新插件了,以后只需要来这里点击一下右边的开始更新,就可以一键更新网站地图的信息了。
以上就是安装sitemap插件的整个教程,基本上没什么难度,大家照着做就可以了。